Daten vom ZENNER Datahub mit Hilfe der B.One Gallery aufs Handy und die Smart Watch

Wie bekomme ich Daten vom ZENNER Datahub unter Einsatz der B.One Gallery auf mein Handy und meine Apple Watch?
Wir haben ja in verschiedenen Blogbeiträgen gesehen, wie wir Sensoren im ZENNER Datahub anlegen, deren Daten im ZENNER Datahub empfangen und diese Sensor-Daten an die B.One Gallery ausleiten.
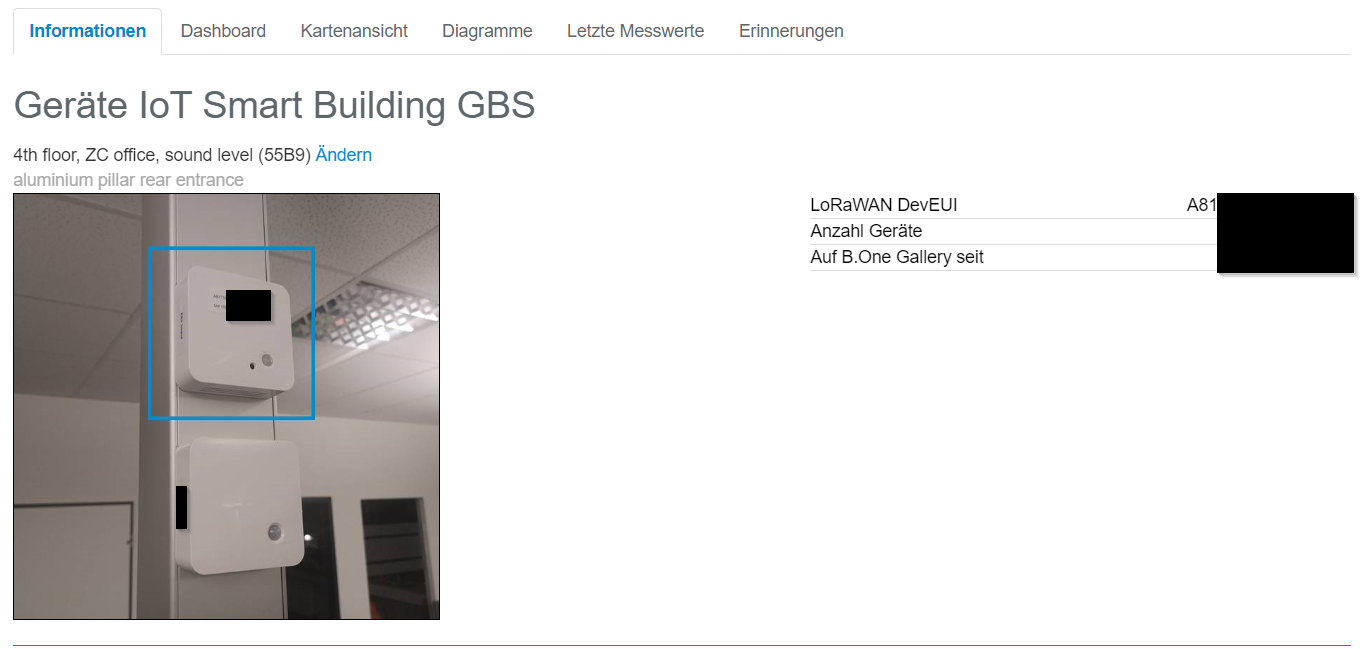
Hier im Beispiel betrachten wir einen Sound Level Sensor in unserem ZENNER Connect Büro:

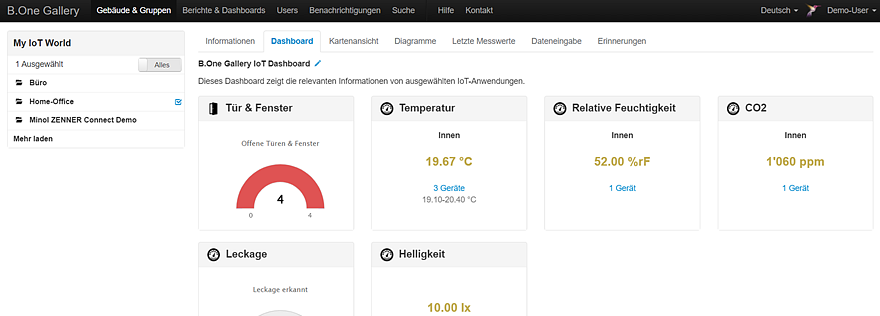
Bild 1: Ausschnitt aus der Informationsseite des betrachteten Sensors in der B.One Gallery
Im Reiter Diagramme werden die verschiedenen Sensordaten des Sensors grafisch dargestellt, unter anderem ein Diagramm der Lautstärke über die Zeit. Die Zeitskala ist hierbei mit verschiedenen Voreinstellungen oder individuell skalierbar.
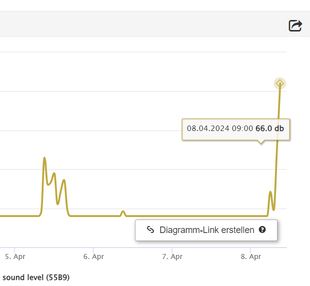
Ferner können für die Diagramme https-Links erstellt werden, um einen Diagrammaufruf des Sensors über https von außen, also über das Internet z.B. über einen Browser zu ermöglichen. Hierzu wird in der Gallery mit einem Rechts-Klick der Maus im Diagramm der Dialog „Diagramm-Link erstellen“ aufgerufen:

Bild 2: Ausschnitt Gallery mit Dialog zum Diagramm-Link erstellen
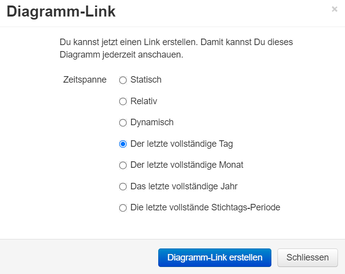
Nach Aufruf des Dialogs ist der Zeitspanne Statisch oder Relativ einzugeben. Informationen hierzu finden sich im Handbuch der B.One Gallery und werden an dieser Stelle nicht näher erörtert.

Bild 3: Eingabe der Zeitspanne für den Diagramm-Link
Anschließend wird über ein Popup-Fenster ein Diagramm-Link zum manuellen Kopieren zur Verfügung gestellt:

Bild 4: Übernahme des Diagramm-Links in die Zwischenablage
Mithilfe des im Dialog Diagramm-Link generierten Links können nun die ausgewählten Sensordaten in einem Browser außerhalb der B.One Gallery angezeigt werden.
Zum Beispiel im Browser eines PC, hier im Beispiel unter dem Betriebssystem Windows unter Verwendung eines Google Chrome Browsers:

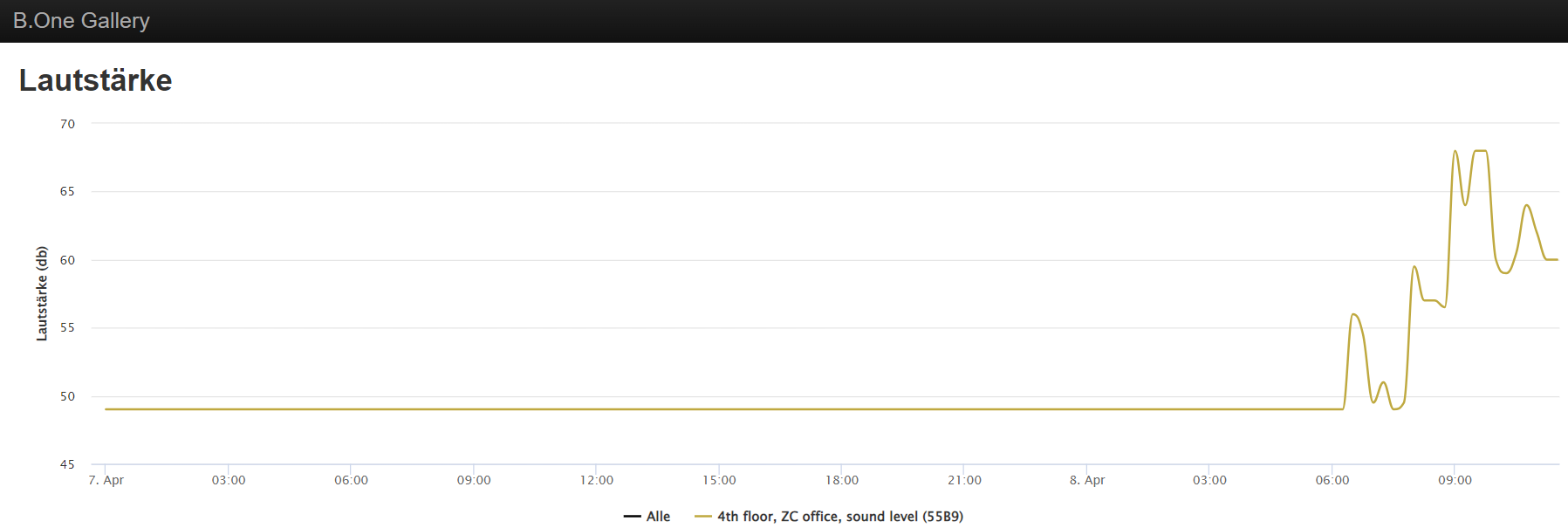
Bild 5: Anzeige des Diagramms Lautstärke über Zeit im Google Chrome Browser
Nun stellt sich die Frage, ob die Diagramme in unserer mobilen Welt denn auch über mobile Geräte wie z.B. Mobilfunkgeräte oder gar über eine Smartwatch angezeigt werden können. Die Antwort ist: Mit geeigneten installierten Browsern auf den entsprechenden Geräten selbstverständlich:
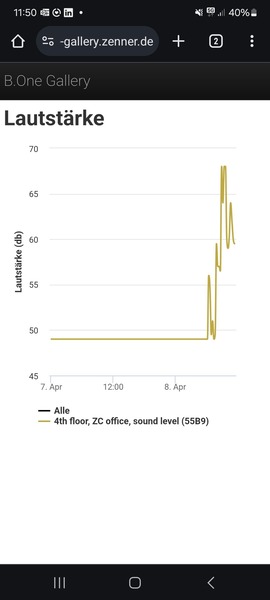
Rufen wir den Link auf einem Android Google Chrome Browser auf, so stellt sich das Diagramm so dar:

Bild 6: Ansicht des Lautstärkesensor-Diagramms auf einem mobilen Google Chrome Browser unter Android
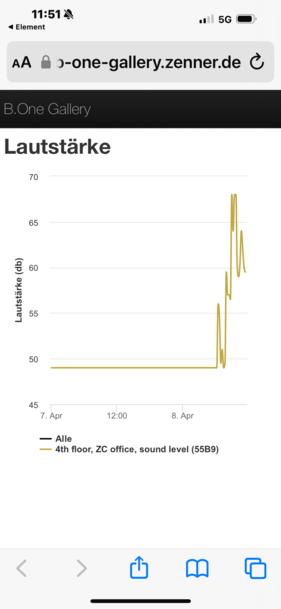
Ebenso kann das Diagramm über den oben generierten Link auch in der Apple-Welt dargestellt werden. So zum Beispiel auf einem iPhone unter dem Standard-Safari-Browser:

Bild 7: Ansicht des Lautstärkesensor-Diagramms auf einem mobilen Safari-Browser unter iOS 17.x
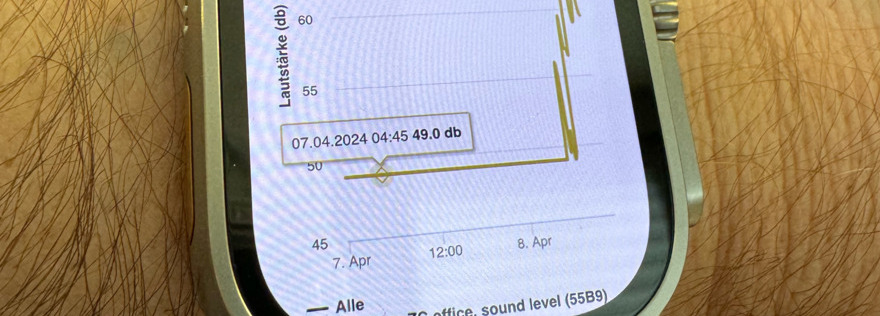
Warum sollte sich der Diagramm-Link nicht auch von einer Smartwatch öffnen lassen? Hier im konkreten Beispiel mit einer Apple Watch Ultra mit dem installierten, kostenpflichtigen µ-Browser:

Bild 8: Ansicht des Lautstärkesensor-Diagramms auf einem mobilen µ-Browser (kostenpflichtig) unter Apple WatchOS (im Hintergrund an der Alu-Säule der betrachtete Sensor [oben])
Es zeigt sich also, dass vom ZENNER Datahub empfangene Daten an verschiedene Systeme zur weiteren Ansicht ausleiten lassen. Über die B.One Gallery wird es möglich, z.B. Sensordaten über die Zeit auch auf mobilen Geräten zu ermöglichen. Selbst vor einer Smartwatch, hier im Beispiel einer Apple Watch, wird eine akzeptable Ansicht von Sensordaten möglich.
Dies wurde in diesem Artikel beispielhaft für einen Lautstärkesensor durchgeführt. Dies ist ebenso mit anderen Sensortypen möglich. Hinweis: Es handelt sich dabei nicht um eine aktive Alarmierung, da die Daten im Browser angefragt werden. Schwellwertbehandlung werden in anderen Artikeln in dieser Community behandelt.
Recommended2 recommendationsPublished in B.One Gallery, Stuttgart, Visualization, ZENNER Datahub




Responses